
How to post multipart/form-data using http connector in Power Automate?
Use Case
Last week, I spent a lot of efforts in calling HTTP request from external or 3rd party system. While working on it I face challenges with passing the file content. There is not much documentation available on handling this scenario so I thought of documenting the steps to pass form/data with file in http request.
Scenario
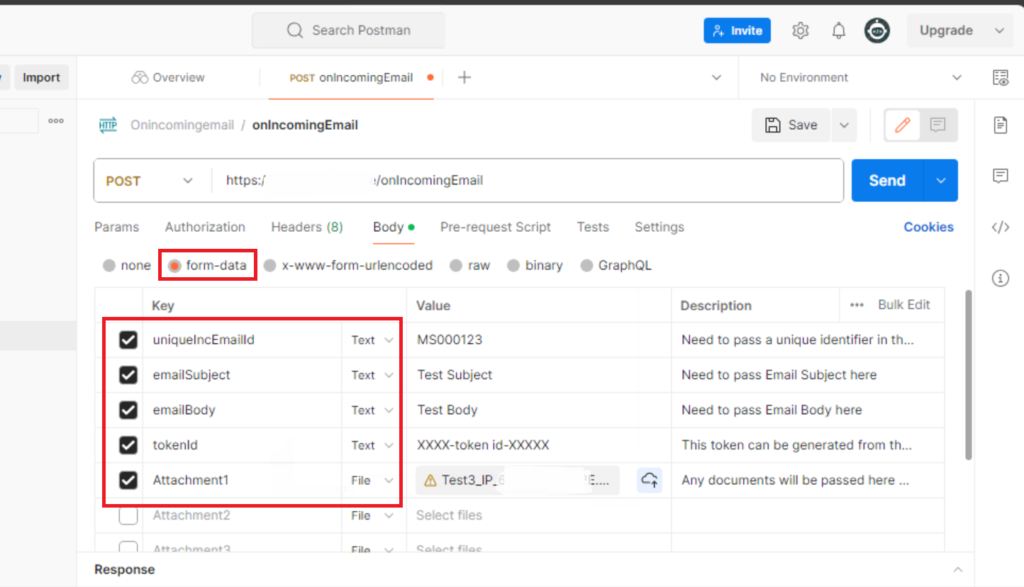
We need to call a rest endpoint that accepts multipart/form-data. Basically, it is an email with some text fields like subject, body etc. along with an attachment. The purpose of sending the attachment of file is to extract the data from file content by external system that internally uses AI model.

Solution
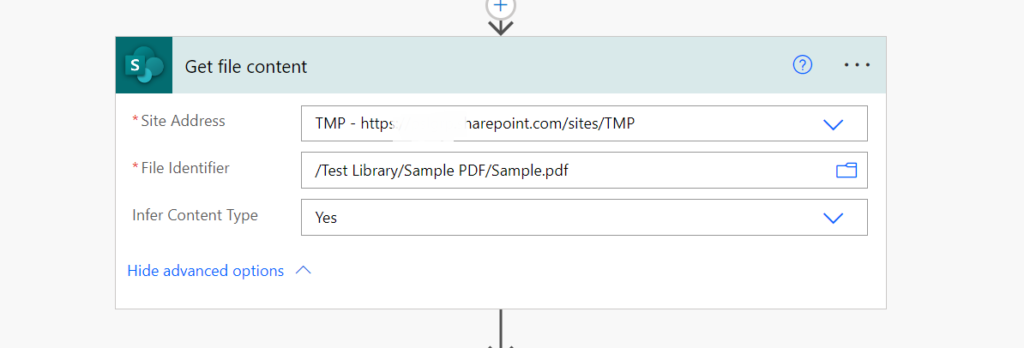
1.Add “Get file content” to get the content of file that needs to send as an attachment. Please make sure that you set the ‘Infer Content Type’ parameter to ‘Yes’. In this example, I have hard coded the file path but you could pass it dynamically as per the need:

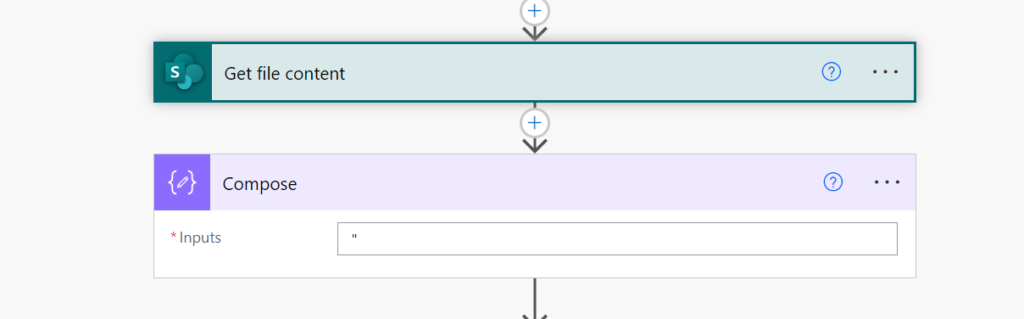
2. Next, add “Compose” that will hold the double quotation which will be needed when we create the request body in http action. I have taken this step as I have observed that sometimes http request fails because of incorrect JSON. So, added this step to avoid this scenarios:

Input value in compose action:
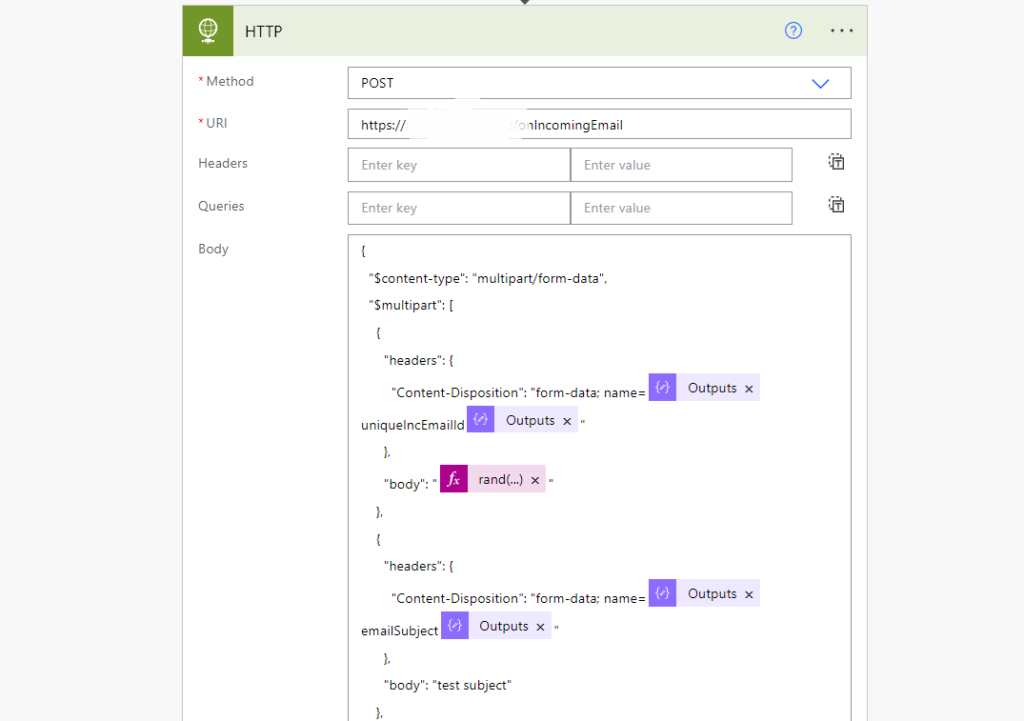
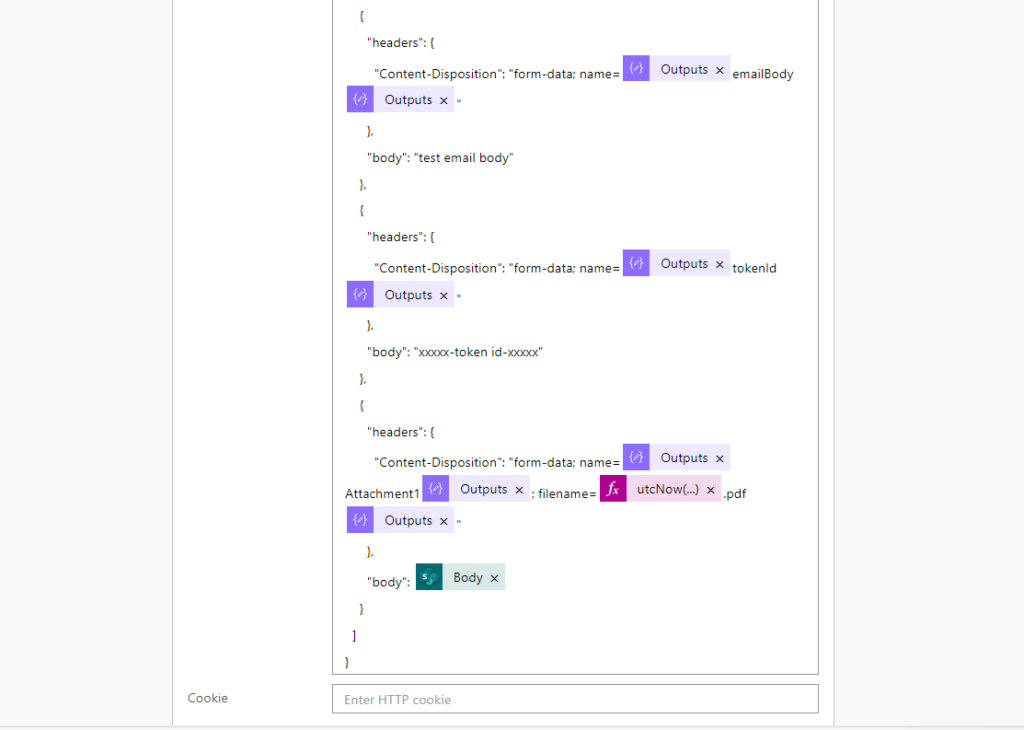
"3. Finally, add “Http” action to call the rest endpoint. Set the Method & URI parameter. In the body, we will create a JSON code.
Each parameter has 2 parts: header & body. The header contains the name of the parameter and body contains the value of that parameter.

In case of file parameter, we need to additionally pass the file name.

I have used rand function for the ID to get random number and set the file name as current utc time stamp using utcNow function. But you can modify all those parameters as per the requirements.
The JSON code in the request body looks like:
{
"$content-type": "multipart/form-data",
"$multipart": [
{
"headers": {
"Content-Disposition": "form-data; name=@{outputs('Compose')}uniqueIncEmailId@{outputs('Compose')}"
},
"body": "@{rand(1,1000)}"
},
{
"headers": {
"Content-Disposition": "form-data; name=@{outputs('Compose')}emailSubject@{outputs('Compose')}"
},
"body": "test subject"
},
{
"headers": {
"Content-Disposition": "form-data; name=@{outputs('Compose')}emailBody@{outputs('Compose')}"
},
"body": "test email body"
},
{
"headers": {
"Content-Disposition": "form-data; name=@{outputs('Compose')}tokenId@{outputs('Compose')}"
},
"body": "xxxxx-token id-xxxxx"
},
{
"headers": {
"Content-Disposition": "form-data; name=@{outputs('Compose')}Attachment1@{outputs('Compose')}; filename=@{utcNow('yyyyMMddHHmmss')}.pdf@{outputs('Compose')}"
},
"body": @{body('Get_file_content')}
}
]
}Please note that you should place your file in SharePoint library or one drive before passing the content in the body of the parameter. As when we get the file from SharePoint or one drive, we would get the content type along with content bytes.
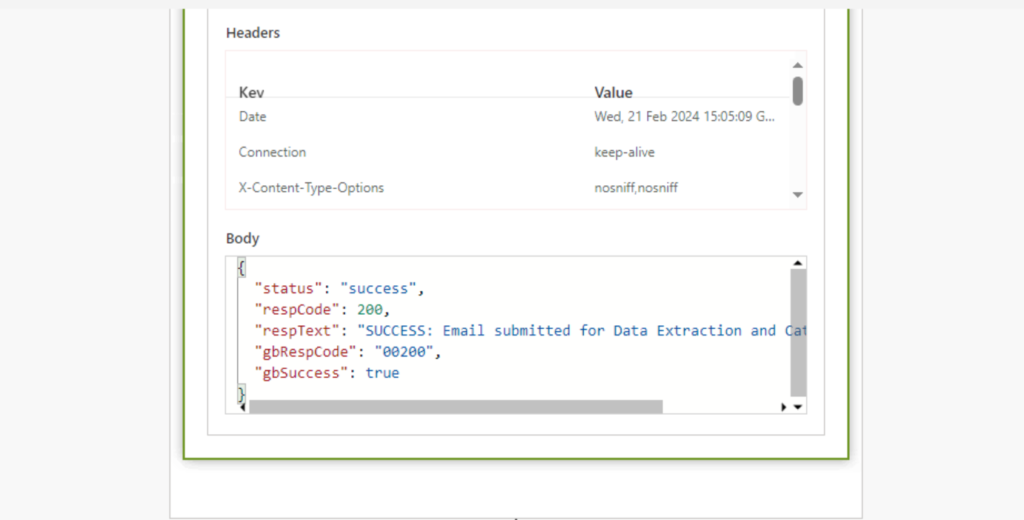
Output
Output of Http action:

Conclusion
Through this example, we have seen the technique of passing the header & body of each parameter when calling multipart form/data request.
Support
You can connect with me for personalized help or support here: https://outlook.office.com/bookwithme/user/5a2b96c0adb8458ea107b4636d581c61@pslgrp.onmicrosoft.com?anonymous&ep=plink
Saket Pandey
Thanks for the article, it was very useful..!!
I am trying to upload a .msg/.eml file using the same setup. It shows that file has been corrupted. Do we need to do some additional handling like base64 to binary conversion..?
Manish Solanki
Hi Sanket,
Pls try to create a custom object in body of http action for input file parameter. In ‘$content-type’ property enter the static text as the mime type of .msg/eml file. In second parameter ‘$content’, pass the output of $content property value (base64 string) from the body of get file action.
The file object should look like this:
{
“$content-type”: “[mime type of .msg/eml file]”,
“$content”: “[dynamic base64 string of file content]”
}
Thanks
Naresh
Thanks Manish. Your article has really helped me to solve the problem of creating a custom connector to upload file using custom API. You saved my day.
Fagner Fernandes Douetts
I’m trying to upload an image in PNG format the same way it was taught above, but I’m not succeeding. It returns a TXT file with the same information I provided and the file in Base64.
———————————————-
my request in postman is working:
https://dl.imgdrop.io/file/aed8b140-8472-4813-922b-7ce35ef93c9e/2025/04/02/Captura-de-tela-2025-04-02-135049a31b6f91d348be06.png
——————————————–
body send:
{
“$content-type”: “multipart/form-data”,
“$multipart”: [
{
“headers”: {
“Content-Disposition”: “form-data; name=\”tipoDocumento\””
},
“body”: “OFC”
},
{
“headers”: {
“Content-Disposition”: “form-data; name=\”cpfCnpj\””
},
“body”: “05412518133”
},
{
“headers”: {
“Content-Disposition”: “form-data; name=\”idOrigem\””
},
“body”: “COECSH-1001-2025”
},
{
“headers”: {
“Content-Disposition”: “form-data; name=\”nomeTagSistema\””
},
“body”: “PWAUTOMATE”
},
{
“headers”: {
“Content-Disposition”: “form-data; name=\”file\”; filename=\”Controls.png\””
},
“body”: “@{body(‘Get_file_content_using_path’)}”
}
]
}
Manish Solanki
In the flow run, pls verify the input file object of http action. It should have 2 properties: mime type & base64 content in the format:
{
“$content-type”: “[mime type png file]”,
“$content”: “[base64 string of file content]”
}
You may also verify the output of ‘Get file content by path’ action. It should have a proper mime type and content properties as per the above schema.
Thank you!
G
Is it possible to send a pdf via postman without storing it in sharepoint ?
I just want to read an attachment which I receive via json, and then process it.